

I just wanted to show you how easy it is to configure your own rules. Now we are a big step further and know how our coding and styling guidelines should be, but in a real life there are of course more rules. Use 'const' instead prefer-constĢ6 problems ( 26 errors, 0 warnings ) 20 errors and 0 warnings potentially fixable with the `-fix ` option. Use 'const' instead prefer-constĮrror Multiple spaces found before ')' no-multi-spacesĮrror There should be no space after this paren space-in-parensĮrror There should be no space before this paren space-in-parensĮrror More than 2 blank lines not allowed no-multiple-empty-linesĮrror 'baz' was used before it was defined no-use-before-defineĮrror 'baz' is never reassigned. Use 'const' instead prefer-constĮrror Expected indentation of 0 spaces but found 4 indentĮrror 'bar' is never reassigned. The Angular Team is currently working on a migration from TSLint to ESLint.

Info: There will be maybe no TSLint with Angular in the near future because TypeScript decided to support ESLint instead of TSLint. Let's eliminate these disturbances together based on established web tools. You can spend your time better.Īs you can see, for a developer there are many disruptive factors in daily business.
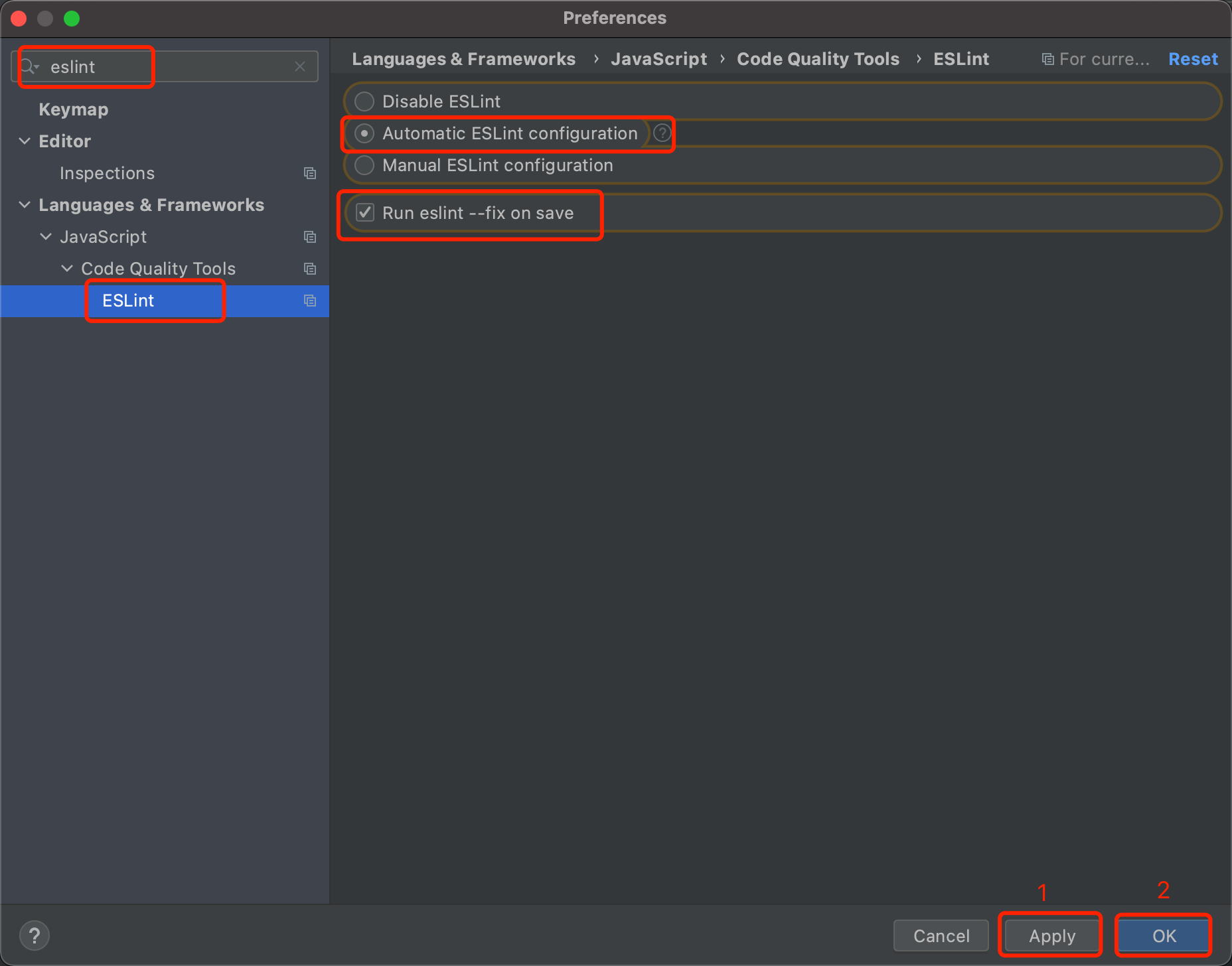
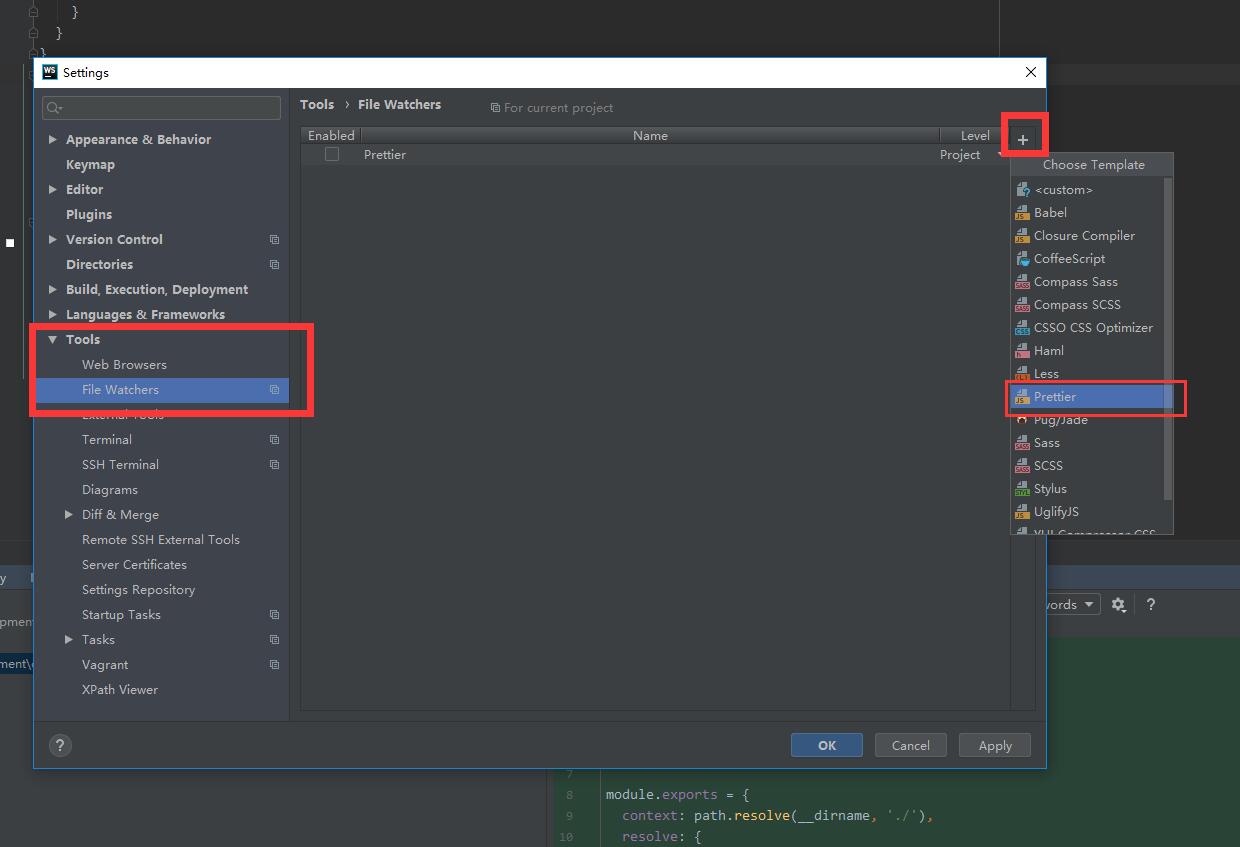
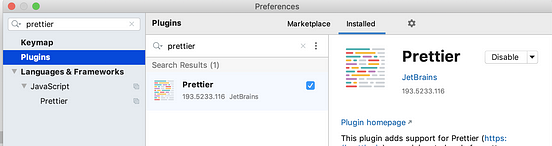
#Prettier webstorm code#
It helps you to focus on the essentials in your daily life instead of consistently being forced out of your flow because of for example code has been formatted incorrectly which is mostly reported by a colleague in a code-review.Īt the end of the day its all about business no matter how much fun we have in what we do. It can happen that colleagues lose interest if you do not answer questions or if you cannot promote it. Secondly, if I want to introduce this to the team, team members will definitely ask me questions and I don't want to stand there helplessly. There are more important things to consider. Personal preferences should go away here. This is a really annoying subject, for me at least.
#Prettier webstorm professional#
But in the end several other things made my decision to use ESLint and Prettier in a more professional way.įirst the endless discussions how code should be written or formatted. So use VSCode while you teach yourself vim.Actually I did not want to use ESLint and Prettier because I never felt the need for it because Angular, which i use in my daily life, brings a linting tool and a simple code formatter.

It is OK if you have to use an IDE (currently I only use an IDE for java development, so I have little choice)

Managing files, buffers and workflow is half of the value of vim/neovim. Once it isn't hard anymore you will blow yourself away at how much more efficiently you edit files.Īlso vim keybindings in a mouse driven editor does not cut it. Settling on lesser editors out of laziness is exactly the attitude that results in shitty the engineering. But as you use it more, as long as your usage goes over 40% of the time, in 6 months you will understand why most of the world's too engineers use it. It will infuriate you for 6 weeks, make you cry for another 2 Start using it 20% of the time on single file edits, watch youtube videos about it and teach yourself vim gestures. If you want a real workflow that gives you ultimate performance, customization and speed you need to use a modal editor, I suggest NeoVim. All of these tools are built in a mouse-driven world, they are designed not for engineers, but office monkeys. So here is the deal man, bottom line you want to write code. PhpStorm has a broader approval, being mentioned in 646 company stacks & 502 developers stacks compared to WebStorm, which is listed in 469 company stacks and 449 developer stacks. Lyft, 9GAG, and Grooveshark are some of the popular companies that use PhpStorm, whereas WebStorm is used by Lyft, HelloReceipts, and Edify. "Best ide for php", "Easy to use" and "Functionality" are the key factors why developers consider PhpStorm whereas "Intelligent ide ", "Smart development environment" and "Easy js debugging" are the primary reasons why WebStorm is favored. Built-in debugger for client-side JavaScript and Node.js.Coding assistance for JavaScript and TypeScript.On the other hand, WebStorm provides the following key features: Some of the features offered by PhpStorm are: PhpStorm and WebStorm belong to "Integrated Development Environment" category of the tech stack. WebStorm is a lightweight and intelligent IDE for front-end development and server-side JavaScript. What is WebStorm? The smartest JavaScript IDE. PhpStorm is a PHP IDE which keeps up with latest PHP & web languages trends, integrates a variety of modern tools, and brings even more extensibility with support for major PHP frameworks. What is PhpStorm? Professional IDE for PHP and Web Developers. PhpStorm vs WebStorm: What are the differences?


 0 kommentar(er)
0 kommentar(er)
